9 カート画面にポイント利用パネルを表示する
ShopifyのECストアにお客様がポイントを利用する画面や、保有ポイント、会員のランクを表示する方法をご案内します。
1カート編集画面を表示する
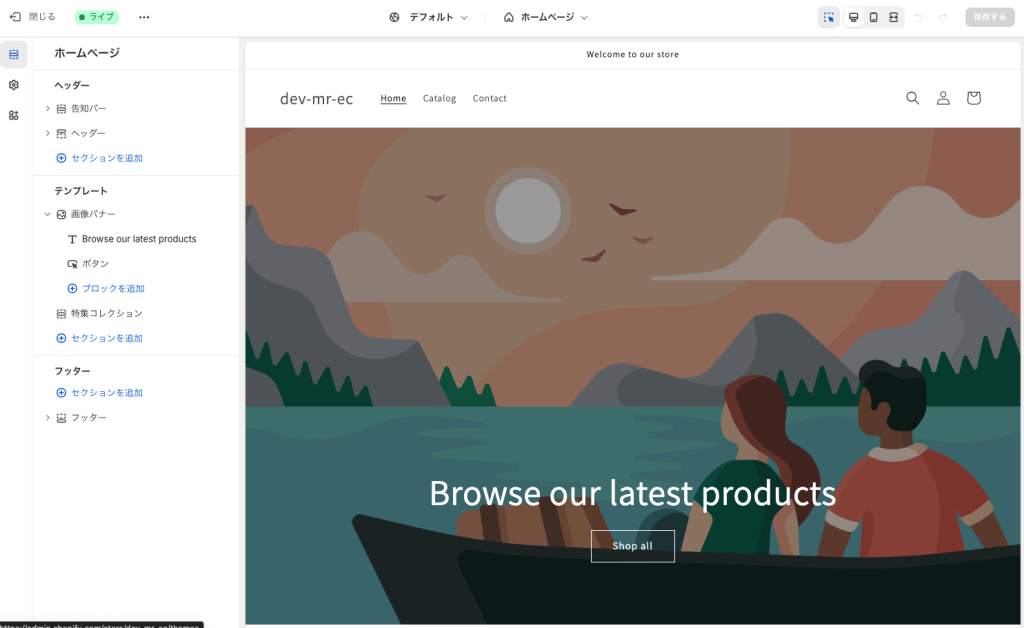
Shopifyの管理画面からオンラインストア→テーマ→カスタマイズをクリックして以下の画面を表示してください。
※MR.POINTは会員登録を行なったお客様がログイン状態の時にご利用いただけるポイントアプリです。表示確認をするためには以下の画面でログイン状態の上で編集を行ってください。

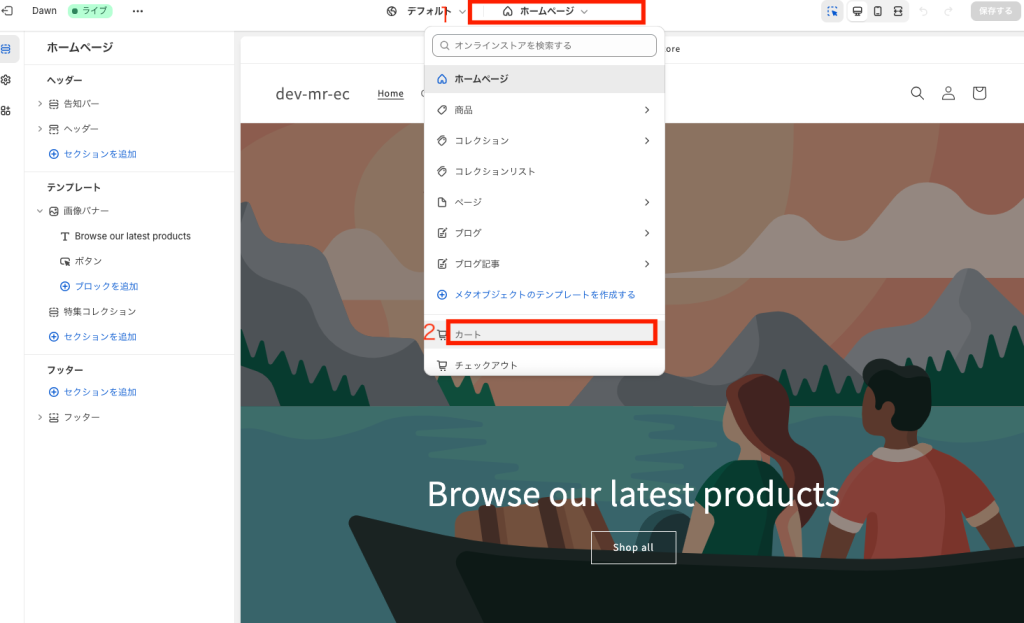
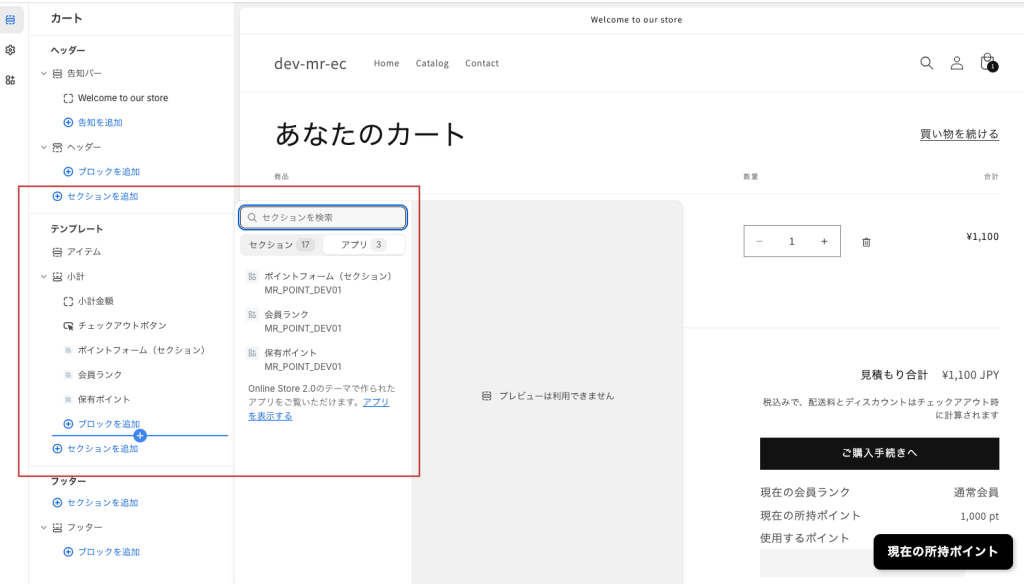
表示されたら画面から以下の画面の赤枠1の部分をクリックして赤枠2のカート画面を選択してください。

2MR.POINTのセクションを追加する
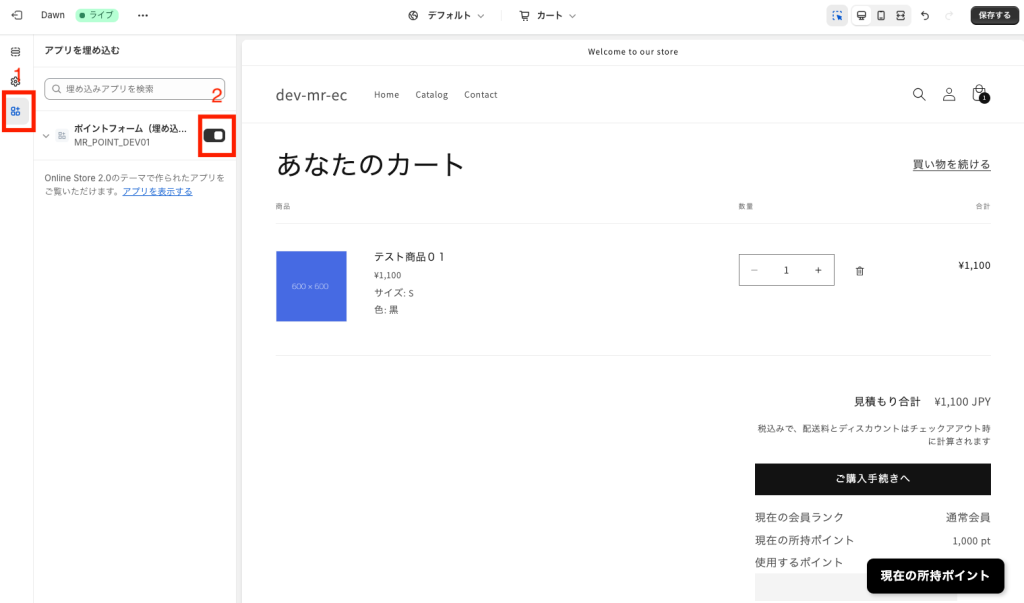
カート画面の編集から以下画像の赤枠1をクリックして赤枠2のMR.POINTアプリの表示をオンにします。黒く反転したら表示がオンになった状態です。

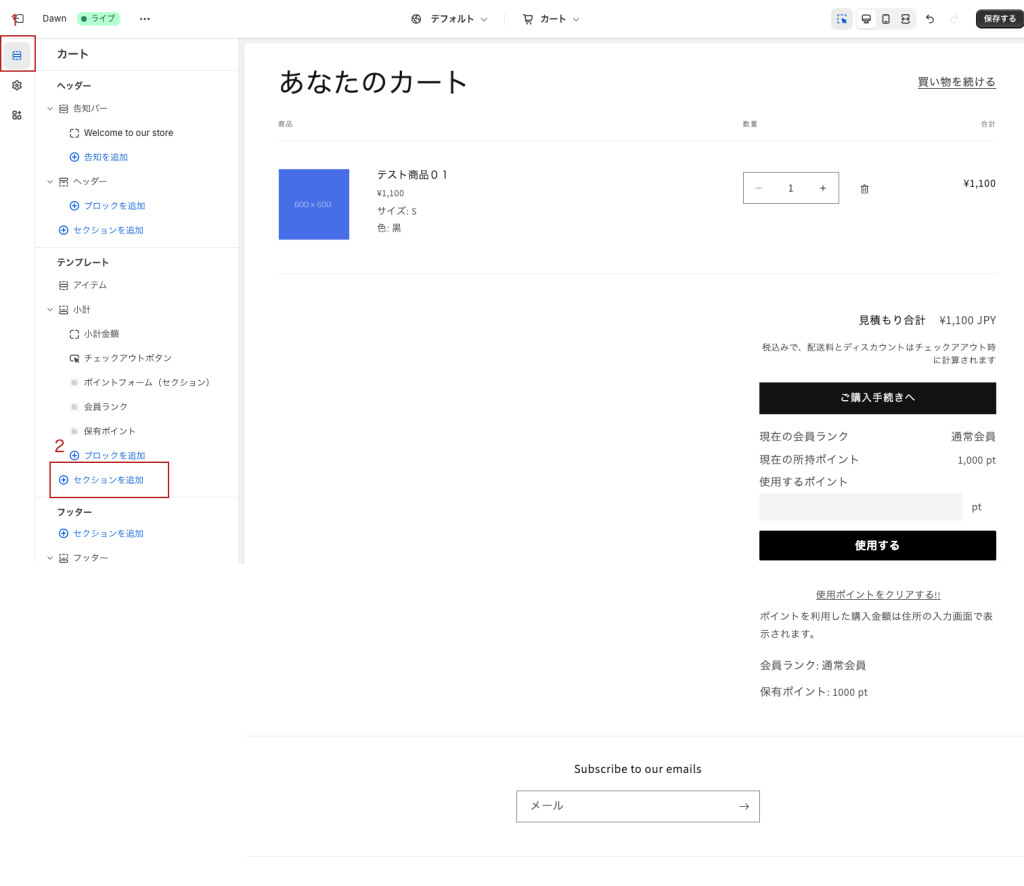
MR.POINTの表示をオンにしたら以下の画像の赤枠1部分をクリックしてセクション追加画面を開きます。次に赤枠2をクリックしてMR.POINTの項目を表示させたい箇所にセクションを追加します。

セクションを追加したらブロック追加画面からアプリのタブを選択してMR.POINTの表示したいブロックを追加してください。カート画面に追加可能なブロックは以下のようなブロックがございます。
(1)ポイントフォーム
使用したいポイントを入力するフォームが設置できます。
(2)会員ランク
お客様が現在の会員ランクを確認することができるブロックを追加することができます。
(3)保有ポイント
現在お客様が保有しているポイントを表示することができるブロックを追加することができます。

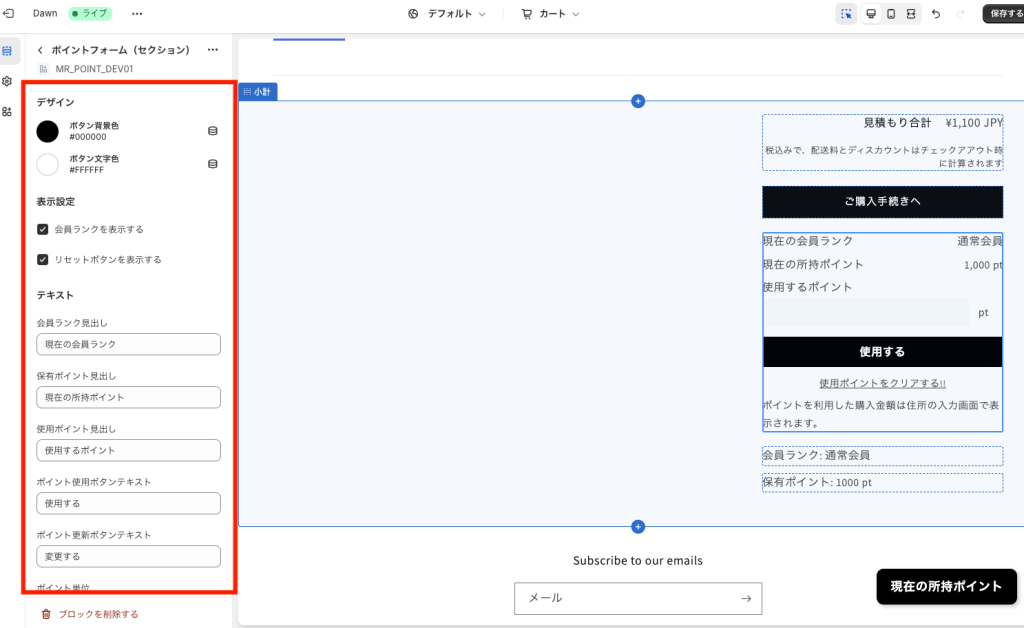
(3)ポイント利用フォームの文言や色を変更する
各ブロックをクリックすると表示される文言やボタンや文字色などを設定することができます。
リセットボタンを表示するをクリックするとお客様がポイントフォームで入力したポイント数を入力したものをクリアする機能を追加することができます。

以上の内容を保存することでポイントフォームなどをカートページに表示することができます。



