10 商品ページの画面に獲得予定ポイントなどを表示する
ShopifyのECストアにお客様がポイントを利用する画面や、保有ポイント、会員のランクを表示する方法をご案内します。
カート編集画面を表示する
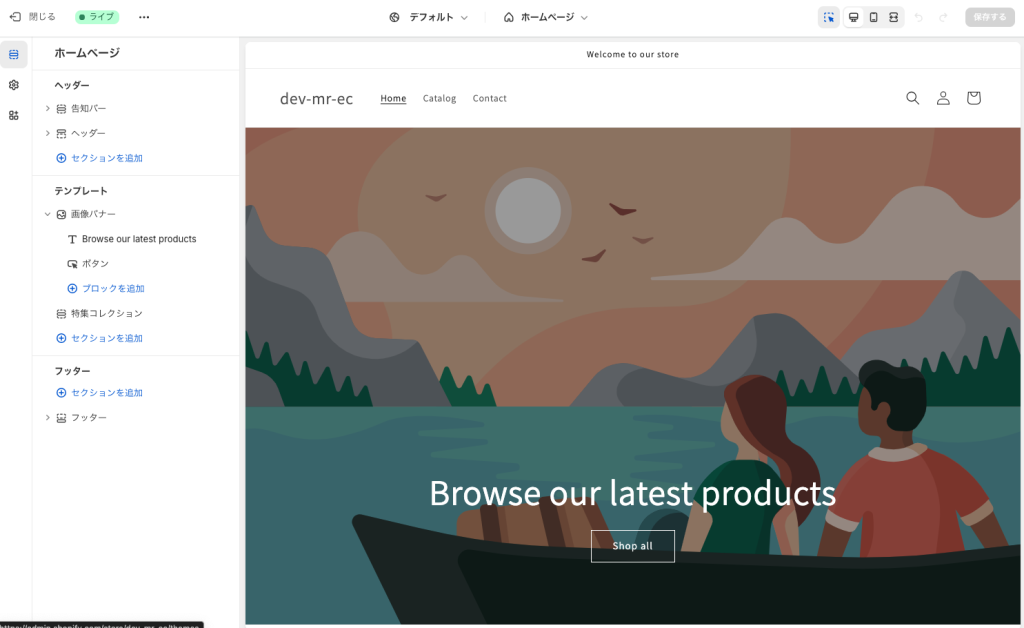
Shopifyの管理画面からオンラインストア→テーマ→カスタマイズをクリックして以下の画面を表示してください。
※MR.POINTは会員登録を行なったお客様がログイン状態の時にご利用いただけるポイントアプリです。表示確認をするためには以下の画面でログイン状態の上で編集を行ってください。

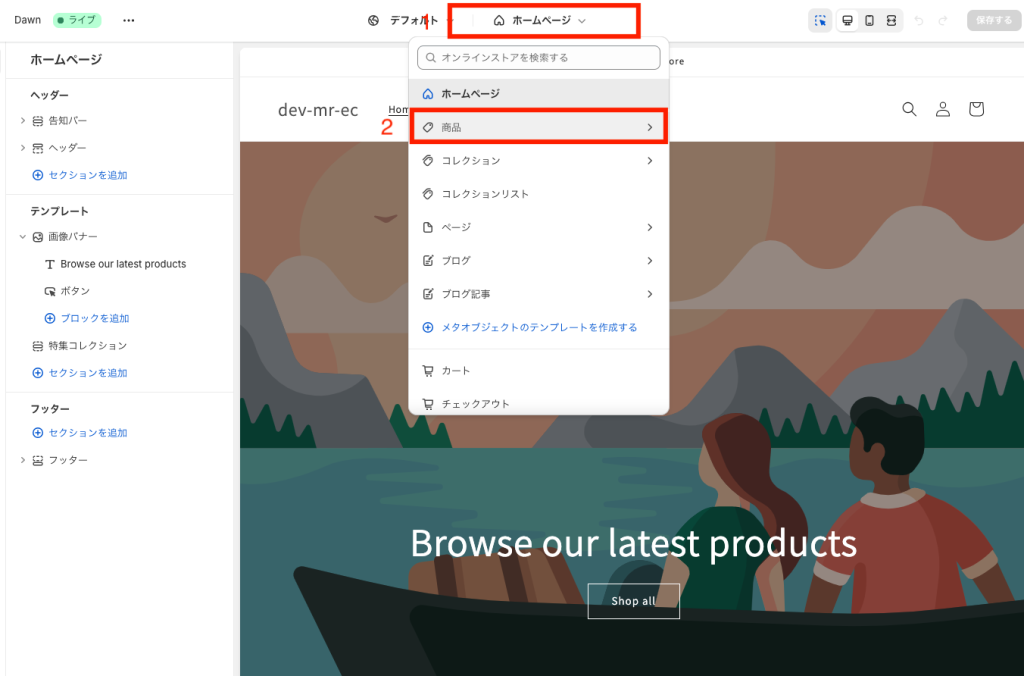
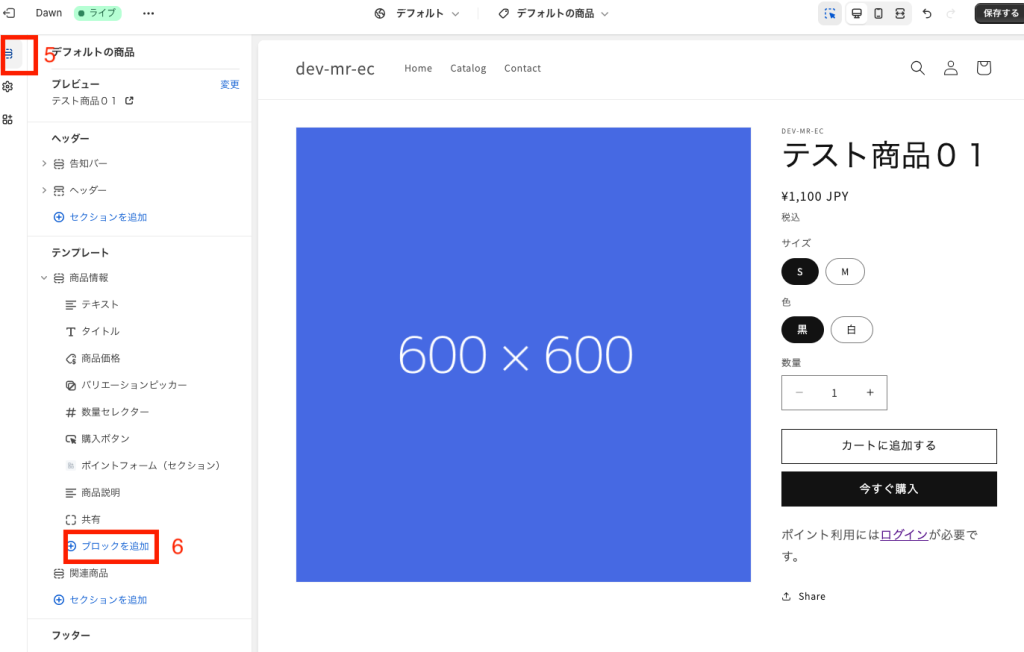
表示された画面から、以下の画面の赤枠1の部分をクリックして赤枠2の商品ページを選択してください。

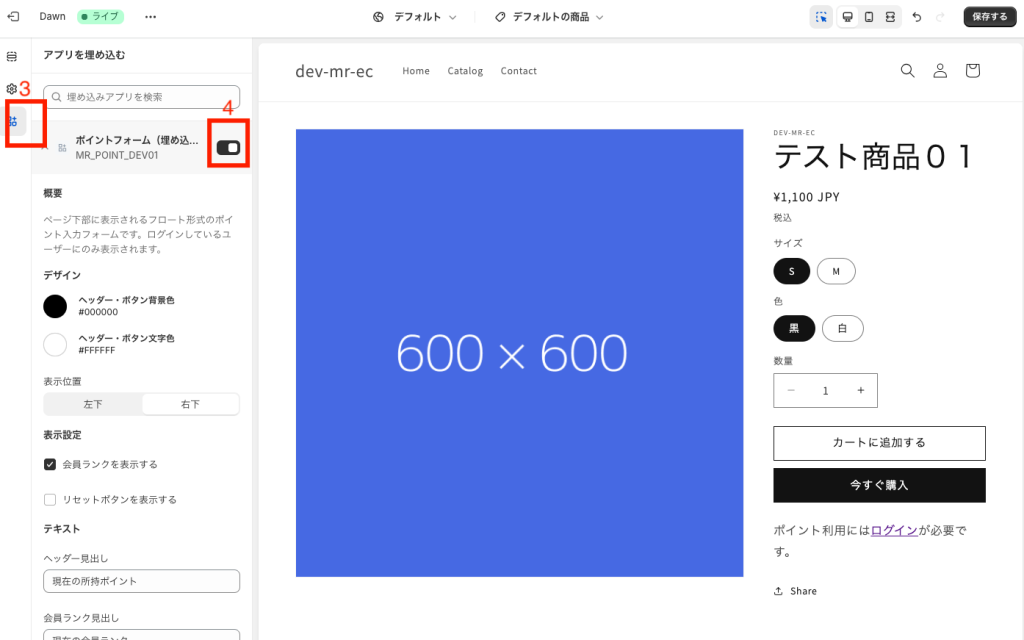
次に以下画像の赤枠3をクリックしていただき、赤枠4のスイッチを黒にしていただくことで埋め込みアプリとしてMR.POINTを利用することができるようになりますのでチェックを入れてください。

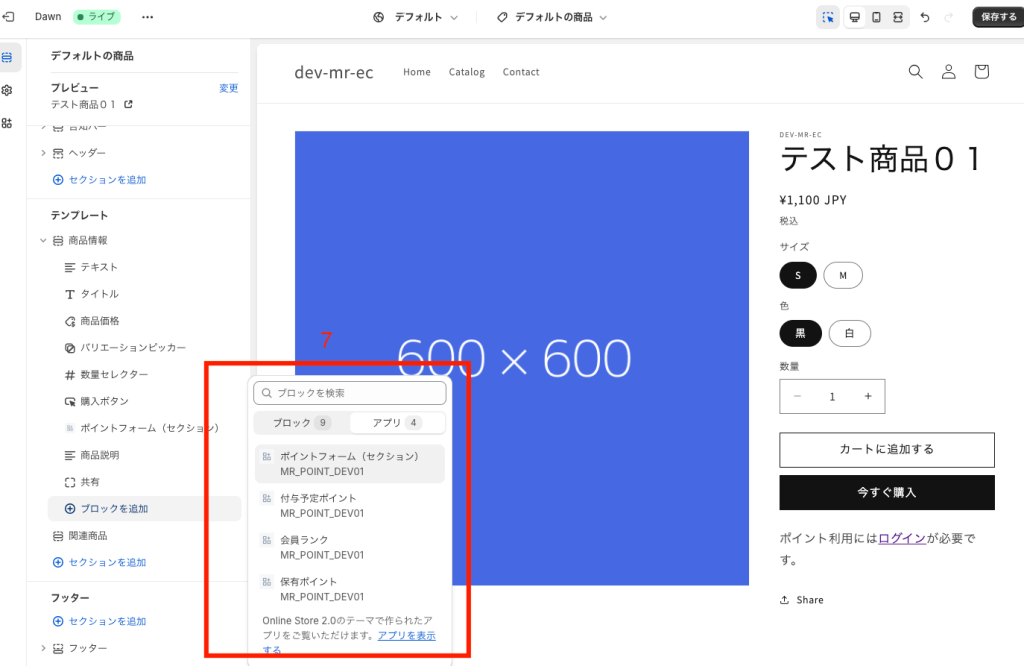
次に赤枠5をクリックしていただき、赤枠6の任意の好きな位置にブロックを追加いただき、アプリタブをクリックして(赤枠7)獲得予定ポイントを表示したい位置にブロックを追加してください。


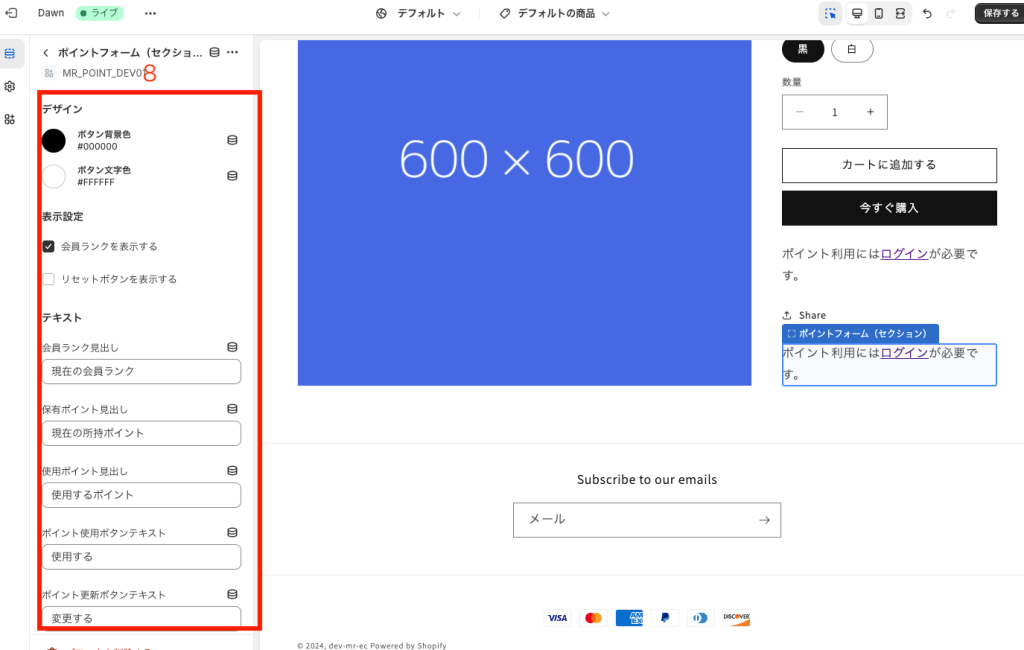
最後に文字の表示や色なども追加したブロックをクリックいただくと変更画面が出ますので、サイトの雰囲気に合わせて編集を行ってください。