
セレクトショップやアパレル系のECサイトでは、在庫切れの商品を常時表示しておきたいというニーズが少なくありません。
しかしShopifyでは現状、在庫切れ商品を非表示にはできるものの、EC CUBEのように在庫切れ商品を最後尾に表示するといった仕様は用意されていません。
【Issue:課題】在庫切れの商品もサイト上で表示したい
今回お客様からいただいた要望は、
- 在庫切れ商品の並び順を後ろにして買いやすいサイトにしたい
という内容です。
セレクトショップなどでは、在庫切れの商品でも「SOLD OUT」といったテキストを追加した状態で、サイト上に商品を表示しています。これは、サイトを訪れたユーザーに対して品揃えが豊富であることをアピールする他、入荷後の再訪問や再購入を促すための工夫です。また、SEOの観点からも商品掲載数が多い方が評価につながると考えられるため、在庫切れ商品を常時表示しておきたいというニーズは少なくありません。
一方で、Shopifyでは現状、在庫切れ商品を非表示にすることはできるものの、EC CUBEのように在庫切れ商品を最後尾に表示するといった仕様は用意されていません。そこが今回の課題でした。
【Solution:解決】ストアフロントフィルタリング機能を使ってテーマに調整を加える
今回の課題解決に取り組む際に、refactoryではまずアプリの開発について検討しました。しかしアプリの開発には膨大な工数がかかる上、取り扱うデータが大量になるため導入後の管理での負担や労力が大きくなります。
次に、サイト内に在庫あり・なしのページをそれぞれ用意してリンクで飛ばす手法を検討しましたが、こちらも複数ページを管理をする負担が大きい点や、ページが2つに分かれることでSEOの評価が分散する点が懸念材料となりました。

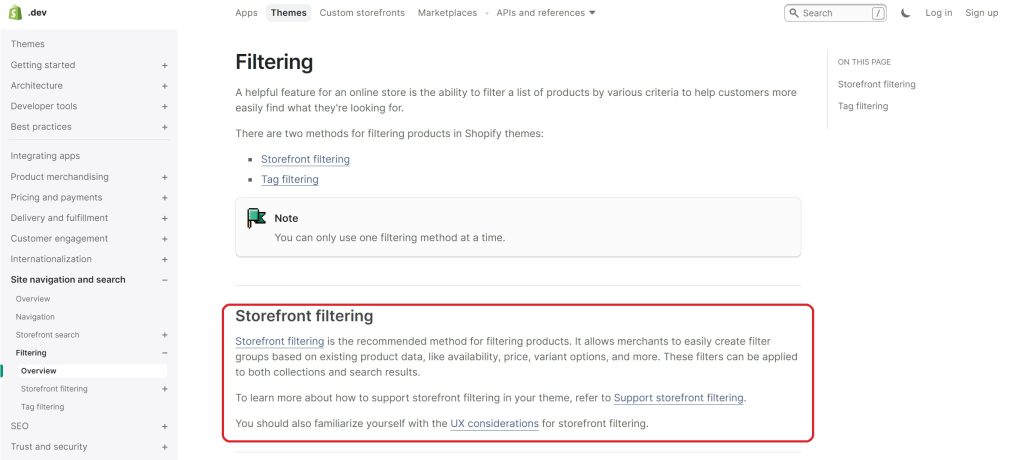
そこでrefactoryでは、ShopifyのストアフロントAPIのストアフロントフィルタリング機能を使って、テーマに調整を加える方法で課題解決に取り組みました。ストアフロントフィルタリングでは、既存の商品データを元にしてさまざまな条件から絞り込み検索を行うことができます。
この機能を軸としてエンジニアチームでテーマの調整を行い、お客様の要望である「在庫切れ商品の並び順を後ろにして買いやすいサイトにしたい」という課題を解決することができました。
また、在庫ありの商品だけを絞り込んで表示できるため、ユーザーの検索性も向上し、利便性の高いサイトに仕上げることができました。
まとめ
今回はお客様から要望をいただいた、「在庫切れ商品の並び順を後ろにして買いやすいサイトにしたい」という課題解決についてご紹介しました。
セレクトショップやアパレルショップでは、品揃えが豊富であることをアピールする他、入荷後の再訪問や再購入を促すため、在庫切れ商品を常時表示しておきたいというニーズが少なくありません。
しかしShopifyでは商品の非表示はできるものの、在庫切れ商品を最後尾に表示するといった仕様は用意されていません。
そこでrefactoryでは、Shopifyのストアフロントフィルタリング機能を利用して、在庫の絞り込み機能を搭載しました。これにより、お客様の要望に応えるのはもちろん、ユーザーの検索性や利便性の向上を実現できました。
refactoryではShopifyエキスパートとしてアプリ導入時のアドバイスや、サイトに適した形へのカスタマイズを提供しています。また、自社アプリの開発にも取り組むなど、Shopifyへの高いノウハウを元に、お客様への最適なご提案を行っています。