
ECサイトではユーザーが過去に閲覧した商品履歴を、ページ内に表示する機能が用意されています。Shopifyでもサイト内で閲覧履歴を表示できるアプリが提供されていますが、日本向けの仕様に調整されておらず、利便性の面で課題を抱えていました。
そこでrefactoryでは、日本の商習慣や仕様に対応した閲覧履歴機能を開発し、Shopifyサイトにてリリースしました。今回は、その取り組みについてご紹介します。
【Issue:課題】ECサイトの閲覧履歴を表示したい
ECサイトではユーザーが閲覧した商品履歴を一覧で表示する機能が設置されています。これは、ユーザーの回遊性向上や購入意欲を高めることが狙いで、日本のECサイトでは定番の機能となっています。
当社ではこれまでShopifyアプリで提供されている閲覧履歴機能を利用していましたが、
・商品の表示画面が日本の仕様に対応していない
・意図しない動作が発生する
など、ユーザビリティの面で課題を抱えていました。これはアプリそのものが海外の仕様や商慣習に合わせて開発されているためで、日本のECサイトで利用すると、どうしても細かな部分で対応が追いついていないケースが散見されました。
こうした課題をそのままにしておくと、ユーザーはサイトを利用する際にストレスを感じてしまいます。結果として、サイトからの離脱やブランドイメージの低下を招けば、集客や売上の面で大きなマイナスです。
【Solution:解決】既存のアプリを利用することなく閲覧履歴機能を利用
そこでrefactoryでは、既存のアプリを利用することなく閲覧履歴機能を利用できるよう、自社での開発に取り組みました。
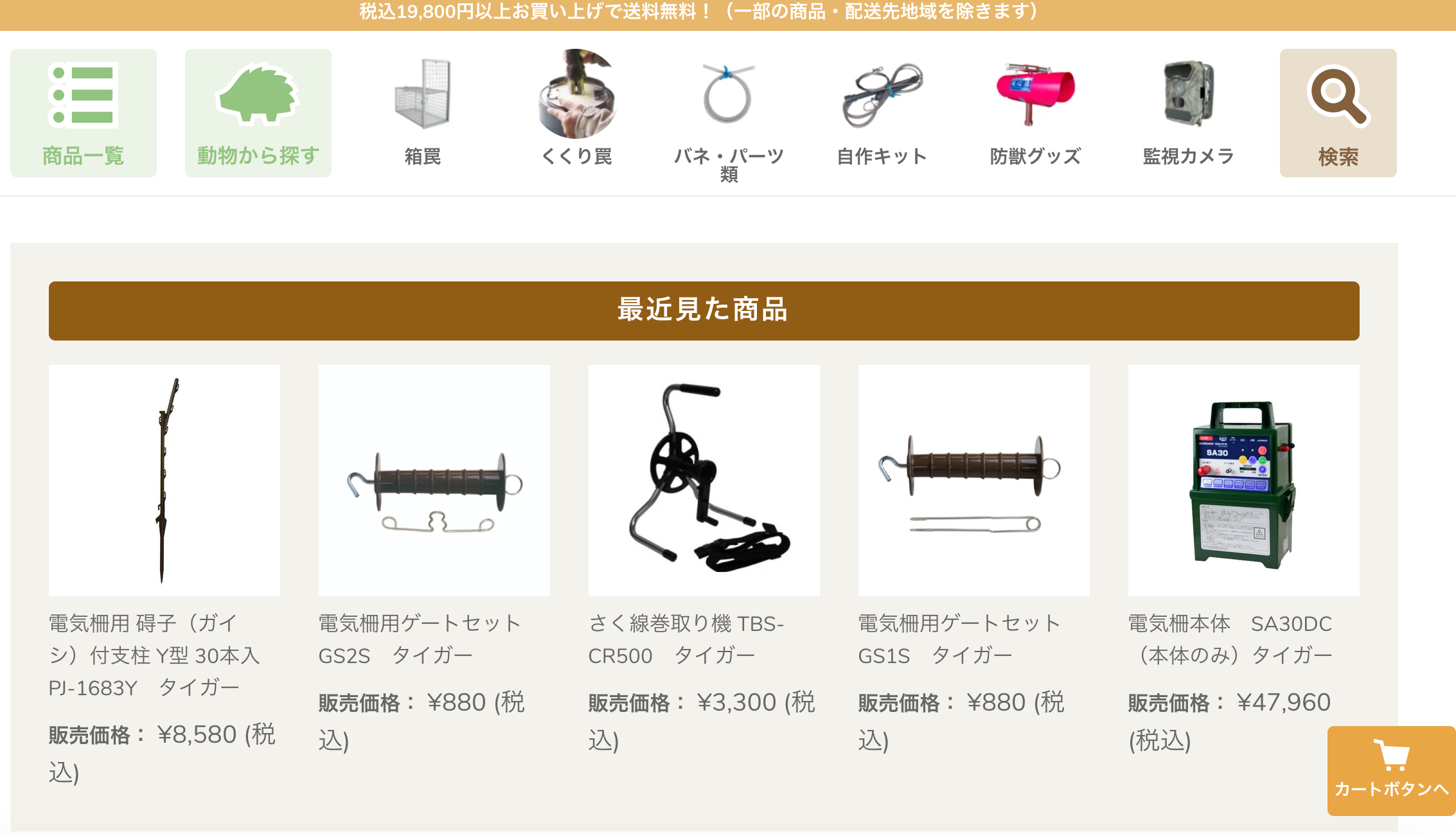
JavaScriptで非同期にデータを読み込み、アプリなしで閲覧履歴機能を利用できる機能を実装。商品の閲覧情報をブラウザ上に保存し、その情報を元にページ内にて「最近見た商品」といった形式で情報を表示させます。日本のECサイトの仕様や商習慣を意識したUIにもこだわりました。
また、開発段階では閲覧履歴が表示される速度(=パフォーマンス面)も重視しました。Googleではページの表示速度が検索順位の評価基準に該当すると公表していますが、既存のアプリでは表示速度が遅く、SEOの面で課題がありました。なにより、表示速度が遅いことは、ユーザーにとって大きなストレスとなります。サイトの利便性や満足度を高め、購入や再訪問に繋げるためにも、表示速度の向上は重要なポイントでした。
その他にも、既存のアプリを利用する際に月額料金が発生していましたが、アプリを利用せずに自社で閲覧履歴機能を開発したことで、コストを削減することにも成功しました。